amaze ui中的icon button

说明几点:
1、链接效果
连接效果的本质一般都是a标签,好像很多button的链接效果都是用的a标签,submit表单提交或者button的type为submit的另说
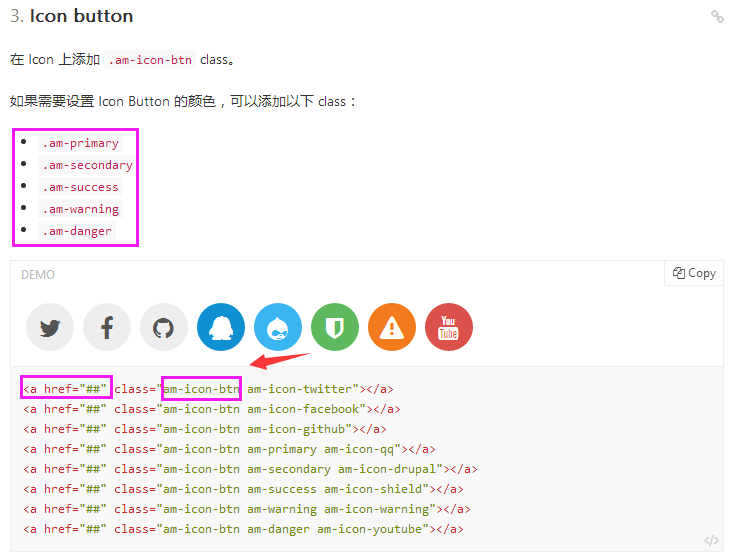
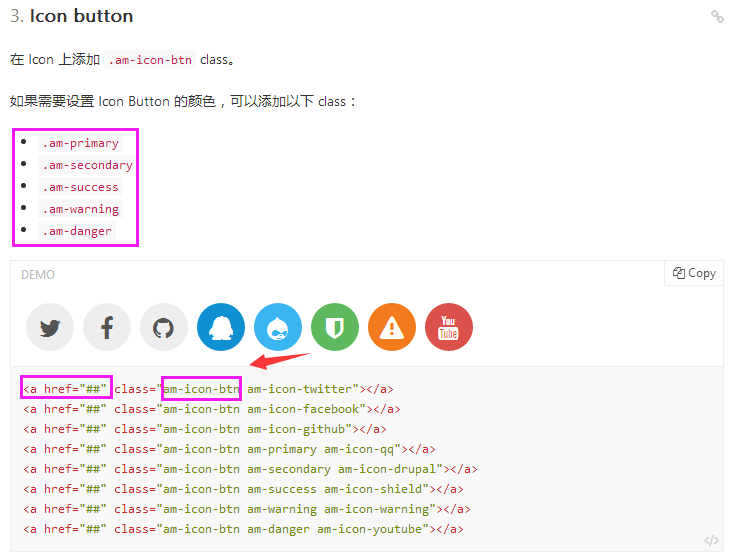
2、a标签变成button
个人感觉这里的am-icon-btn class好像是将a标签变成了button的感觉,当然如果查修改的css源码会发现应该只是改的边框样式和背景颜色
3、颜色选择
常用的颜色就是上面哪几种,默认的,直接用就好了,和bootstrap里面的一样
本文共 243 字,大约阅读时间需要 1 分钟。

说明几点:
1、链接效果
连接效果的本质一般都是a标签,好像很多button的链接效果都是用的a标签,submit表单提交或者button的type为submit的另说
2、a标签变成button
个人感觉这里的am-icon-btn class好像是将a标签变成了button的感觉,当然如果查修改的css源码会发现应该只是改的边框样式和背景颜色
3、颜色选择
常用的颜色就是上面哪几种,默认的,直接用就好了,和bootstrap里面的一样
转载地址:http://ugkpo.baihongyu.com/